Create a Data Mashup with Twitter, Flickr and Google Maps APIs
If you're looking for a way to get into JavaScript, work with a new API or just want to flex your muscles then the latest edition of Web Designer has you covered.

The day-to-day life of a front end developer can sometimes be a bit of a drag. After your umpteenth CRUD application you want to try something different - something that doesn't just leave you on autopilot. Scouring for tutorials are always a good way to learn a new skill, but there's something to be said about just going rogue and mashing something together.
A couple of issues ago I wrote about the joys of creative coding. It's a great way to have a play with some tech you wouldn't normally get a chance to. In that I mentioned how mashing together a few sources of data is an easy way to not only learn some new processes, but create something attractive and informative along the way.
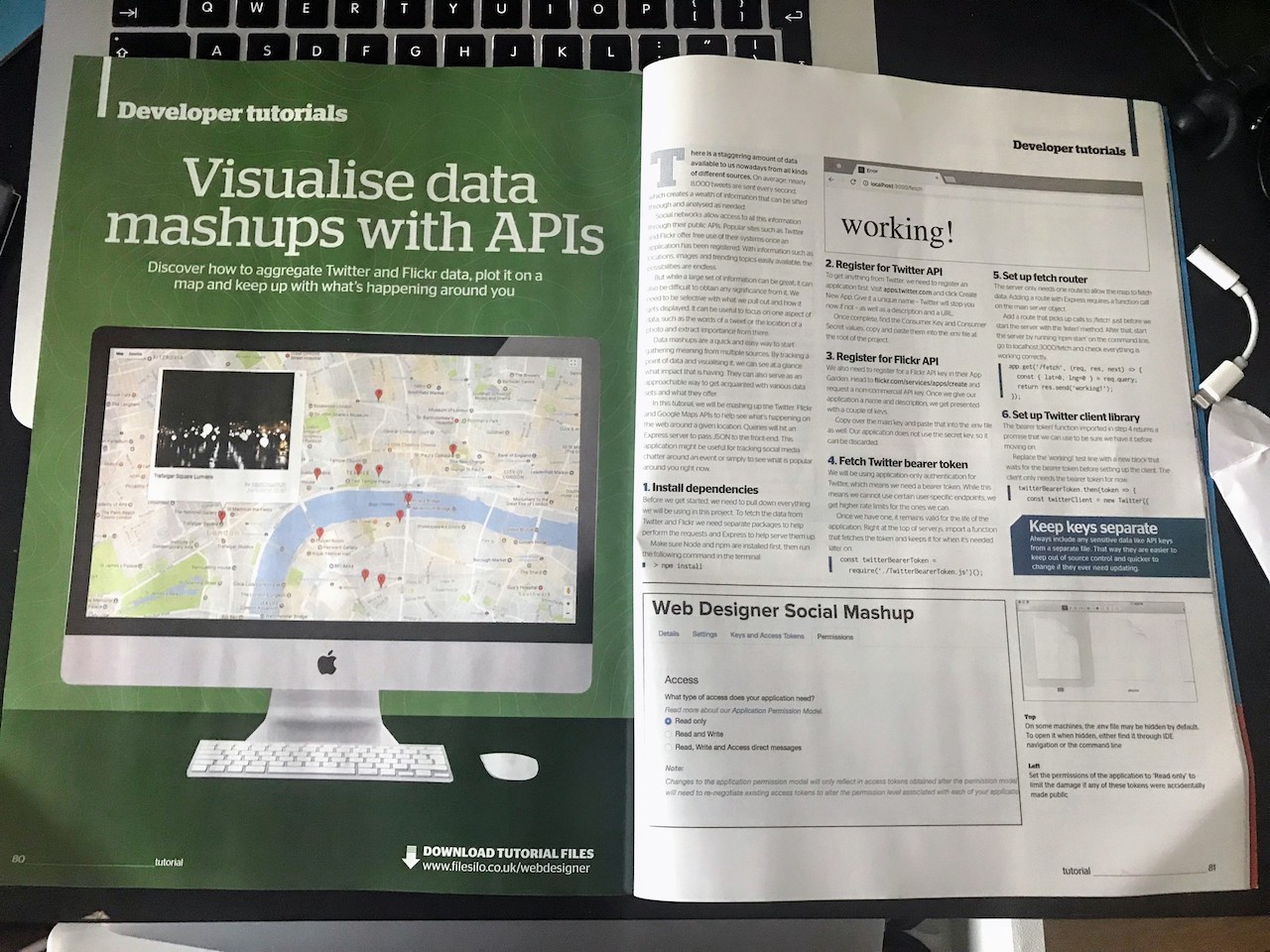
In this latest issue, we take that a stage further by mashing together Twitter, Flickr and Google Maps to create a sort of "What's happening?" map around a given location. Drop a pin in the map and see the latest tweets and images from about that spot.
We end up going through setting up different API libraries (working with their various... nuances, shall we say) and creating a nice neat module you can throw on any site you choose with little setup.
It's a great tutorial even for a little bit of escapism. Who knows, you might find some juicy gossip or some stunning views in your local area you weren't even aware of!
