Making the Homepage
A while ago, I flirted with a few ideas for the homepage of my new personal site – The basic design and a few things it was to have on it, at least.
So I decided that this weekend I've give it a go. I had the basic idea I was going to try and simply achieve before I made it all fancy and nice-looking, mainly because I had no idea what I was doing in JavaScript.
So after using the code I managed to clobber together on the Portfolio page to create the little gallery of screenshots, I tried to translate that code over to its new use on the homepage. It had a similar sort of premise – Hover your mouse over a link and the image changed.
Did it work? No.
So I enlisted the help of a few tutorials relating to the work of arrays and functions in JavaScript, along with another tutorial which dealt with a similar dilemma with image galleries.

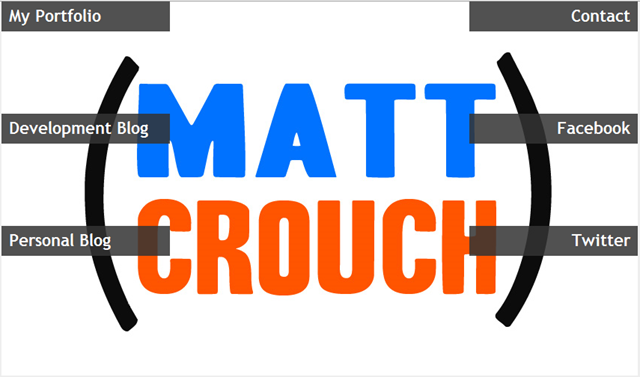
This was the final outcome of a day's novice attempt at getting my idea down onto the web. It has no bells or whistles at the moment, but it simply helps you navigate to things I'm involved in, and on hovering over the link, the background image changes to a screenshot of where you'll go if you follow that link.
It seemed like a good idea at the time, but now the large images changing seem off-putting and distracting. This design might change to something a little less… active in the near future.
